
Воронка продаж – это последовательность шагов, которые пользователь проходит на пути к совершению покупки или другому целевому действию на вашем сайте. Настройка и отслеживание воронки продаж является важной задачей для веб-мастеров и маркетологов, поскольку это позволяет оптимизировать процесс продаж и улучшить результаты бизнеса.
Google Tag Manager (GTM) является мощным инструментом, который позволяет управлять различными кодами отслеживания и пикселями на вашем сайте без необходимости редактировать исходный код. С его помощью вы можете легко настроить воронку продаж и получить детальную информацию о каждом этапе пути пользователей.
В данной статье мы рассмотрим, как настроить воронку продаж через Google Tag Manager. Мы разберем основные шаги по созданию целей и триггеров в GTM, а также объясним, как анализировать полученные данные и принимать меры для повышения конверсии и оптимизации воронки продаж.
Шаг 1: Установка Google Tag Manager на сайт

Для начала установите код Google Tag Manager на странице вашего сайта, который будет отвечать за управление тегами. Этот код должен быть размещен перед закрывающим тегом </head> на каждой странице вашего сайта.
Для установки Google Tag Manager на ваш сайт, создайте учетную запись Google Tag Manager и получите контейнер (container) для вашего сайта. Контейнер представляет собой отдельный элемент, который содержит в себе все имеющиеся теги и их настройки. После создания учетной записи и получения контейнера, вставьте код Google Tag Manager на каждую страницу вашего сайта.
Шаги по установке Google Tag Manager на ваш сайт
- Создайте учетную запись Google Tag Manager на официальном сайте Google Tag Manager.
- Создайте контейнер для вашего сайта в созданной учетной записи Google Tag Manager.
- Скопируйте установочный код Google Tag Manager из контейнера и вставьте его перед закрывающим тегом </head> на каждой странице вашего сайта.
- Проверьте работу Google Tag Manager, выполнив проверку кода с помощью предоставляемых инструментов.
После успешной установки Google Tag Manager на ваш сайт, вы можете приступать к настройке воронки продаж и отслеживанию действий пользователей с помощью инструментов Google Analytics и других тегов. Установка Google Tag Manager позволяет упростить размещение и обновление кодов отслеживания на вашем сайте без необходимости вмешательства в исходный код каждой страницы.
Шаг 2: Создание целей в Google Analytics
Для создания цели вам необходимо выполнить следующие шаги:
- Откройте Google Analytics и выберите нужный аккаунт и веб-сайт.
- Перейдите в раздел «Администрирование» и выберите вкладку «Цели».
- Нажмите на кнопку «Новая цель» и выберите тип цели, который соответствует вашим бизнес-целям (например, «Покупка товара» или «Заполнение формы»).
- Заполните необходимые поля, такие как название цели и путь на сайте, по которому проходит пользователь, чтобы выполнить эту цель.
- Опционально, вы можете настроить дополнительные параметры цели, такие как дополнительные фильтры или ценность цели.
- Сохраните цель и она будет доступна для отслеживания в Google Analytics.
После создания цели в Google Analytics, вы можете использовать ее в Google Tag Manager для настройки воронки продаж и отслеживания конверсий.
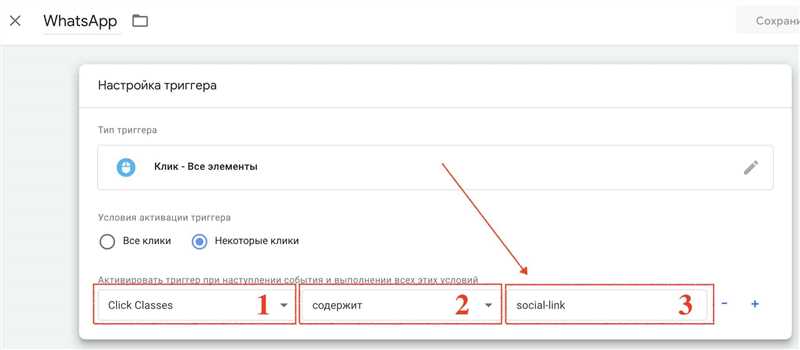
Шаг 3: Настройка воронки продаж в Google Tag Manager

Чтобы настроить воронку продаж в Google Tag Manager, следуйте следующим шагам:
- Создайте переменные в Google Tag Manager для отслеживания событий, которые вы хотите включить в свою воронку продаж. Например, вы можете создать переменную для отслеживания добавления товара в корзину, перехода к оформлению заказа и успешного завершения покупки.
- Настройте цели в Google Analytics на основе созданных переменных в Google Tag Manager. Цели позволят вам отслеживать количество пользователей, которые прошли через каждый этап воронки продаж.
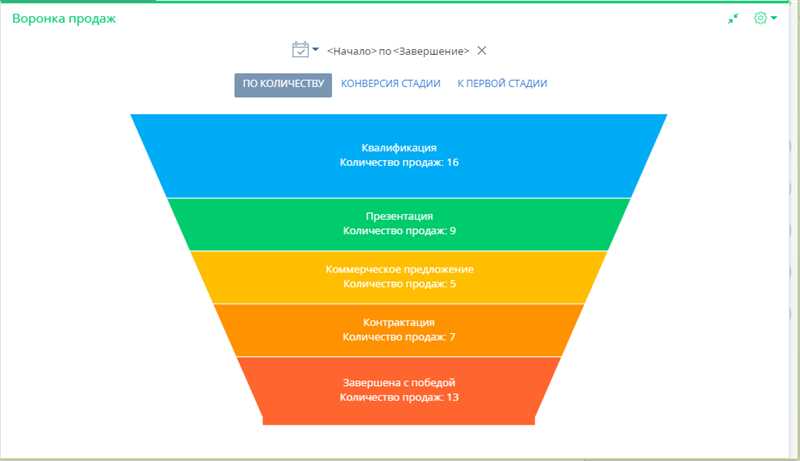
- Создайте воронку продаж в Google Analytics, используя цели, которые вы настроили в предыдущем шаге. Воронка продаж позволит вам визуализировать путь, который пользователи проходят на сайте, чтобы совершить покупку.
После того, как воронка продаж будет настроена, вы сможете получать ценные данные о поведении пользователей на вашем сайте, оптимизировать процесс продаж и увеличить эффективность вашего бизнеса.
Наши партнеры: