
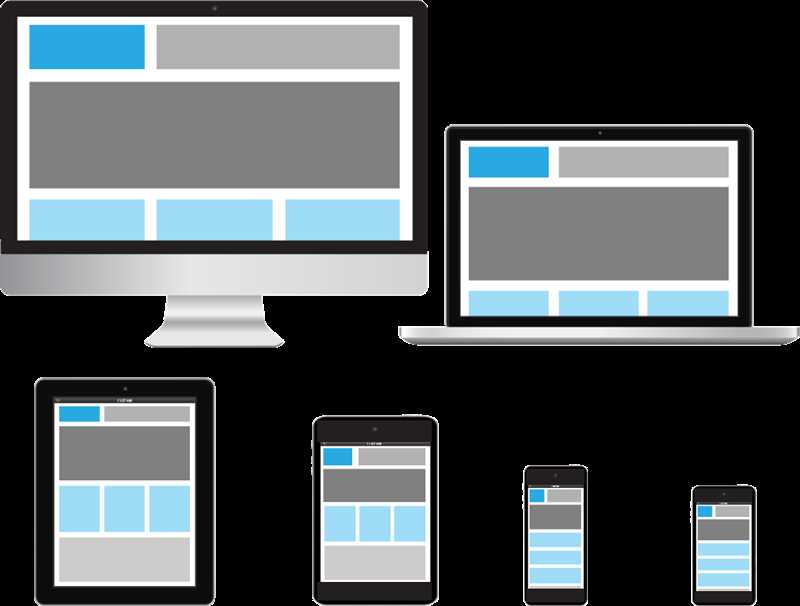
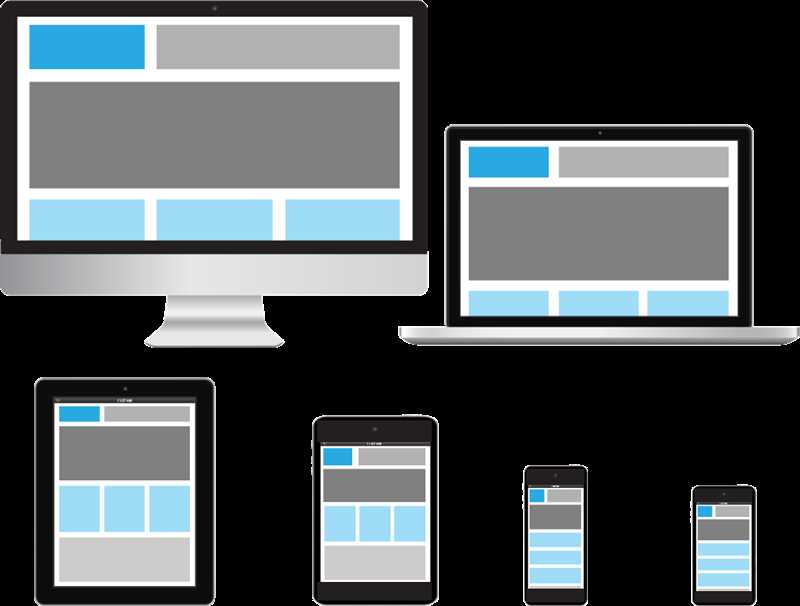
Адаптивный дизайн сайта становится все более востребованным в современном мире, где пользователи обращаются к интернету с различных устройств, таких как компьютеры, планшеты и смартфоны. Адаптивный дизайн позволяет сайту приспособиться к разным экранам и устройствам, обеспечивая удобное и эстетичное отображение содержимого.
Основная идея адаптивного дизайна заключается в том, чтобы создать сайт, который будет автоматически менять свой внешний вид и размещение элементов в зависимости от размера экрана устройства, на котором он отображается. Это достигается с помощью использования гибких сеток, медиа-запросов и других техник разметки.
Когда пользователь открывает адаптивный сайт на своем устройстве, сайт определяет размер экрана и применяет соответствующие стили и размещение элементов, чтобы предоставить наиболее оптимальное отображение. Например, содержимое может быть перераспределено на несколько колонок или элементы могут быть увеличены, чтобы быть более читаемыми на маленьких экранах.
Понятие адаптивного дизайна
Одной из основных задач адаптивного дизайна является создание удобного пользовательского интерфейса и оптимизация внешнего вида сайта для разных экранов. При этом контент сайта остается одним и тем же, но его расположение и размер автоматически изменяются в зависимости от размера экрана. Например, на большом экране сайт может иметь три колонки, а на мобильном – одну, что позволяет улучшить читабельность и удобство использования для пользователя, так как он не придется масштабировать или скроллить страницу.
Преимущества адаптивного дизайна:
- Удобство для пользователей на различных устройствах;
- Улучшенная оптимизация сайта для поисковых систем;
- Экономия времени и ресурсов на разработку и поддержку разных версий сайта;
- Универсальность и гибкость сайта в связи с изменением требований и характеристик устройств;
- Повышение конверсии и удовлетворенности пользователей.
Принципы работы адаптивного дизайна
Адаптивный дизайн сайта основан на принципе адаптации внешнего вида и функционала в зависимости от параметров устройства, на котором происходит просмотр сайта. Это позволяет обеспечить удобство и оптимальный пользовательский опыт независимо от того, используется ли десктоп, планшет или мобильное устройство для просмотра сайта.
Основными принципами адаптивного дизайна являются:
- Гибкость внешнего вида: сайт должен автоматически изменять свой внешний вид в зависимости от разрешения экрана устройства. Это включает изменение размера и расположения элементов, а также применение оптимальной ширины и отступов;
- Медиа запросы: для реализации адаптивного дизайна используются медиа запросы, которые позволяют задавать различные стили для разных устройств. Например, можно указать, что при ширине экрана менее 600 пикселей элементы должны отображаться в столбик, а не в строку;
- Гибкость контента: адаптивный дизайн предполагает, что контент сайта тоже должен быть гибким. Это означает, что текст и медиа контент должны быть адаптированы для удобного просмотра на разных устройствах;
- Упрощение навигации: на мобильных устройствах навигационные элементы обычно занимают слишком много места, поэтому в адаптивном дизайне часто используются выпадающие меню или иконки для скрытия меню;
- Оптимизация скорости загрузки: при адаптивном дизайне важно учитывать скорость загрузки страницы на разных устройствах. Для этого можно использовать сокращенные версии изображений, lazy load и другие методы оптимизации.
Преимущества использования адаптивного дизайна
Адаптивный дизайн сайта предлагает ряд преимуществ, которые делают его наиболее эффективным и удобным выбором для создания веб-приложений и сайтов. Вот несколько основных преимуществ использования адаптивного дизайна:
-
Универсальность: Адаптивный дизайн позволяет создавать сайты, которые выглядят хорошо на любом устройстве — от маленьких смартфонов до больших десктопных мониторов. Это делает сайты доступными для максимально широкой аудитории пользователей.
-
Улучшенный пользовательский опыт: Адаптивный дизайн позволяет оптимизировать пользовательский опыт, обеспечивая лучшую читаемость, удобное взаимодействие и быструю навигацию на всех устройствах. Пользователи не будут испытывать неудобства при пользовании сайтом на мобильных устройствах или планшетах.
-
Улучшение SEO: Адаптивность является одним из факторов, которые используют поисковые системы для ранжирования сайтов. Если ваш сайт адаптивен, вы увеличиваете свои шансы на получение более высокого рейтинга в поисковой выдаче, что ведет к большей видимости и привлечению большего количества потенциальных клиентов.
-
Экономия времени и затрат: Вместо того, чтобы создавать отдельные версии сайта для каждого устройства, адаптивный дизайн позволяет создать одну универсальную и гибкую версию, которая может быть оптимизирована для разных устройств. Это позволяет экономить время и затраты при разработке и обслуживании сайта.
-
Преимущества мобильного трафика: Мобильный трафик растет с каждым годом, и адаптивный дизайн позволяет максимально использовать его потенциал. Сайты с адаптивным дизайном лучше работают на мобильных устройствах, что помогает повысить конверсию и удержание пользователей.
В целом, адаптивный дизайн — это эффективное решение для создания веб-приложений и сайтов, которые предлагают удобный и универсальный пользовательский опыт на любом устройстве. Он улучшает SEO-показатели, экономит время и затраты, а также помогает максимально использовать потенциал мобильного трафика. Неудивительно, что все больше компаний предпочитает использовать адаптивный дизайн для своих сайтов и приложений.