
Современный мир невозможно представить без интернета, а интернет, в свою очередь, невозможно представить без сайтов. Создание и разработка сайтов – это важная и ответственная задача, требующая специфических знаний и навыков.
Однако, даже несмотря на все технологические прорывы, многие люди все еще не до конца понимают, как создаются сайты и на что нужно обращать внимание при их разработке. В этой статье мы рассмотрим 19 наивных вопросов о разработке сайтов, которые кажутся очевидными для специалистов, но способны вызвать затруднения у простых пользователей.
Если вы хотите узнать больше о процессе создания сайтов, о том, какие факторы нужно учитывать и о чем не стоит забывать при разработке многофункциональных и удобных в использовании веб-ресурсов, то эта статья станет для вас настоящим полезным руководством. Приведенные ниже вопросы и ответы помогут вам разобраться в основных аспектах разработки сайтов и избежать наиболее распространенных ошибок.
Наивные вопросы о разработке сайтов

Одним из самых популярных наивных вопросов обычно является: «Зачем нужны ключевые слова на сайте?». Многие начинающие веб-разработчики считают, что использование ключевых слов помогает улучшить позиции сайта в поисковых системах. Но на самом деле, ключевые слова – это инструмент для более точного определения тематики сайта и ориентации на целевую аудиторию. Они помогают поисковым системам понять, о чем именно речь на сайте, и правильно распределить его в поисковой выдаче.
Примеры наивных вопросов про разработку сайтов

- Как добавить видео на сайт? – Добавление видео на сайт может быть выполнено различными способами, включая вставку кода в HTML, использование видеоплеера или размещение видео на сторонних платформах и вставку их кода на сайт. Важно учитывать формат видео и его размер, чтобы не загружать сайт и обеспечить его быструю загрузку.
- Что такое хостинг и как его выбрать? – Хостинг – это услуга предоставления сервера, на котором размещается сайт. При выборе хостинга стоит учитывать надежность, скорость работы серверов, доступность технической поддержки и поддержка требуемых технологий. Также важно оценить объем и требования к хранению данных, чтобы выбрать подходящий план.
- Как можно оптимизировать сайт для поисковых систем? – Ответ на этот вопрос требует целого комплекса мер и оптимизации различных компонентов сайта, включая контент, структуру ссылок, технические аспекты, скорость загрузки и другие факторы. Важно уделить внимание настройке метаданных и использованию ключевых слов, улучшению юзабилити и обеспечению мобильной адаптивности сайта.
Что такое разработка сайтов?
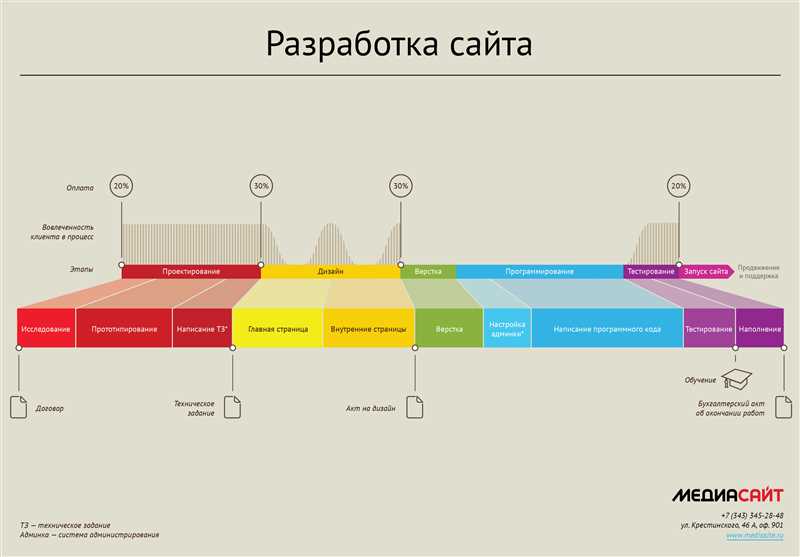
Разработка сайтов включает в себя широкий спектр задач, которые варьируются от проектирования интерфейса и визуального оформления до программирования и тестирования. Этот процесс обычно осуществляется командой разработчиков, которые работают вместе, чтобы создать веб-сайт с учетом потребностей и желаний клиента.
Включение пользовательского дизайна, создание макетов, кодирование, тестирование и оптимизация — все это часть разработки сайтов. Веб-разработчики используют различные языки программирования и инструменты, такие как HTML, CSS, JavaScript и фреймворки, чтобы создать интерактивные и отзывчивые веб-страницы.
Другие аспекты разработки сайтов включают в себя создание базы данных, разработку серверных приложений и обеспечение безопасности веб-сайта. Основываясь на целях и требованиях клиента, разработчики настраивают и настраивают каждый аспект сайта, чтобы достичь желаемого результата.
Важно отметить, что разработка сайтов — это непрерывный процесс, который может включать в себя постоянные обновления и доработки. Технологии и требования меняются, и разработчики должны быть готовы адаптироваться и оптимизировать свои проекты со временем.
Какие языки программирования используются при создании сайтов?
- HTML (HyperText Markup Language): основной язык, с помощью которого создаются структура и содержимое веб-страницы. Он отвечает за верстку, разметку и визуальное представление информации.
- CSS (Cascading Style Sheets): используется вместе с HTML, чтобы задавать стили и внешний вид элементов на веб-странице. CSS позволяет создавать красивый и современный дизайн сайта.
- JavaScript: язык программирования, который добавляет интерактивность на сайт. С его помощью можно создавать динамические элементы, обрабатывать события пользователя и выполнять сложные функции.
- PHP (Hypertext Preprocessor): серверный язык программирования, который выполняется на сервере и генерирует HTML-код для передачи на клиентскую сторону. PHP используется для создания динамических веб-страниц и взаимодействия с базами данных.
- Python: широко используется для разработки веб-приложений и скриптов. Он обладает простым синтаксисом и мощными функциями, что позволяет быстро создавать функциональные сайты.
Это лишь некоторые из языков программирования, которые используются при создании сайтов. Каждый из них имеет свои особенности и преимущества, и комбинация этих языков позволяет разработчикам создавать мощные и интерактивные веб-приложения. Выбор языка программирования зависит от требований проекта, функциональности и индивидуальных предпочтений разработчика.
Что такое клиентская и серверная разработка?
Серверная разработка, с другой стороны, отвечает за обработку запросов пользователя и взаимодействие с базой данных и другими серверами. Этот тип разработки использует языки программирования, такие как PHP, Ruby, Python или Java, чтобы написать код, работающий на сервере. Серверный разработчик создает логику и бизнес-правила, которые определяют, как сервер обрабатывает запросы, обращается к базе данных, проводит аутентификацию и авторизацию пользователей. Он также отвечает за обеспечение безопасности и оптимизации работы сервера.
Какие инструменты необходимы для разработки сайтов?
-
Текстовый редактор: Для написания кода вам понадобится надежный текстовый редактор. Некоторые из популярных текстовых редакторов веб-разработчиков включают в себя Sublime Text, Visual Studio Code и Atom. Эти редакторы обеспечивают подсветку синтаксиса, автозаполнение и другие функции, которые помогут вам работать с кодом более эффективно.
-
HTML и CSS: HTML и CSS являются основными языками разметки и стилей для создания веб-страниц. Вы должны быть знакомы с основами этих языков, чтобы создавать и визуализировать элементы на вашем сайте.
-
Фреймворки: Фреймворки, такие как Bootstrap, Foundation и Materialize, предоставляют набор готовых компонентов и стилей, которые помогут ускорить процесс разработки. Они также обеспечивают отзывчивый дизайн и совместимость со множеством устройств и браузеров.
-
JavaScript: JavaScript позволяет вам добавлять интерактивность к вашему сайту, включая динамическую загрузку контента, анимацию и многое другое. Для разработки веб-приложений на JavaScript вы можете использовать фреймворки, такие как React, Angular и Vue.js.
-
Графический редактор: Графические редакторы, такие как Adobe Photoshop и Sketch, могут быть полезными инструментами для создания и редактирования графики, изображений и иконок для вашего сайта.
-
Git: Git — это распределенная система контроля версий, которая помогает управлять изменениями в вашем коде. Он позволяет отслеживать изменения, создавать ветки, сливать код и восстанавливать предыдущие версии с использованием контроля версий.
Завершение разработки сайта требует знания и использования различных инструментов, как базовых, так и специализированных. Надеюсь, эта статья помогла вам лучше понять, какие инструменты необходимы для разработки сайтов и как они могут помочь вам создать качественный веб-сайт.
Наши партнеры: